Overview
Zod is a startup based in the Middle East. Its aim is to create a live auctions marketplace. We noticed that many people were organizing auctions through Instagram live. Since the platform itself was never intended for such a thing, it showed many challenges. As a result, we decided to start a company to solve all these pain points.
My Role
I was one of the founding engineers of the company. My responsibilities included hiring team members, project management, architecting the big picture, programming critical parts and talking to users for feedback. My day-to-day was leading the standup meeting, programming, code reviewing, and creating issues for the future.
The Problem
My brother and I noticed that many shop owners in Kuwait are starting to sell their products through auctions on Instagram live. The trend became obvious when many accounts from different countries also started doing the same thing. However, since Instagram live was not intended for live auctions. Many problems were evident:
Main pain points
- 20 seconds delay in the live stream resulting in a less interactive experience
- No place for showing the current bidding
- No place for showing the products’ details
- No built-in way for payment or payment method verification
- No built-in way to share contact and delivery info
Although the list keeps on going, people kept selling through Instagram live which showed a definite need for a better solution.
Proposed Solution
As a result, my brother and I decided to start our own startup to solve all the problem above and more. We proposed creating a marketplace that solves the problems above and more. In sprit of creating a lean startup, we decided to build an app that serves as an MVP for both sellers and buyers to use.
The Team
Being from a business background, my brother Hamad was appointed as CEO to manage all the project vision, relations and finances. I was appointed as a CTO since I had the technical knowledge. Saad Sawari who was a family friend joined as a part-time consultant (Worked for Intel for 7 years and now an independent consultant). After multiple discussions we decided to hire three more freelance software engineers to help us with building the app.
Team Members
Hamad Baqer
Founding Manager - CEO
Mohammad Baqer
Founding Engineer - CTO
Saad Sawari
Founding Engineer - Consultant
Teoh Chee
Full-Stack Developer
Max Litvinov
Full-Stack Developer
Rajendra Singh Rana
Full-Stack Developer
Mohammed Arif
Full-Stack Developer
Usman Khalid
UI/UX Designer
Design
Mockups
We started the project with making some makeups to demonstrate a rough idea of what we have in mind. Hamad (CEO) and I (CTO) made the mockups using pencil and paper.
Prototypes
After that, we hired Usman, our UI/UX designer, to start working on a hight-feidllity prototype of the mockups. Given my previous experience in UI/UX, I was able to work with Usman on the prototypes. Usually the process would start with Usman designing a screen in Figma and I would go in and make any changes to the files and point out on how to improve on the design. We kept iterating until we found something we are satisfied with.
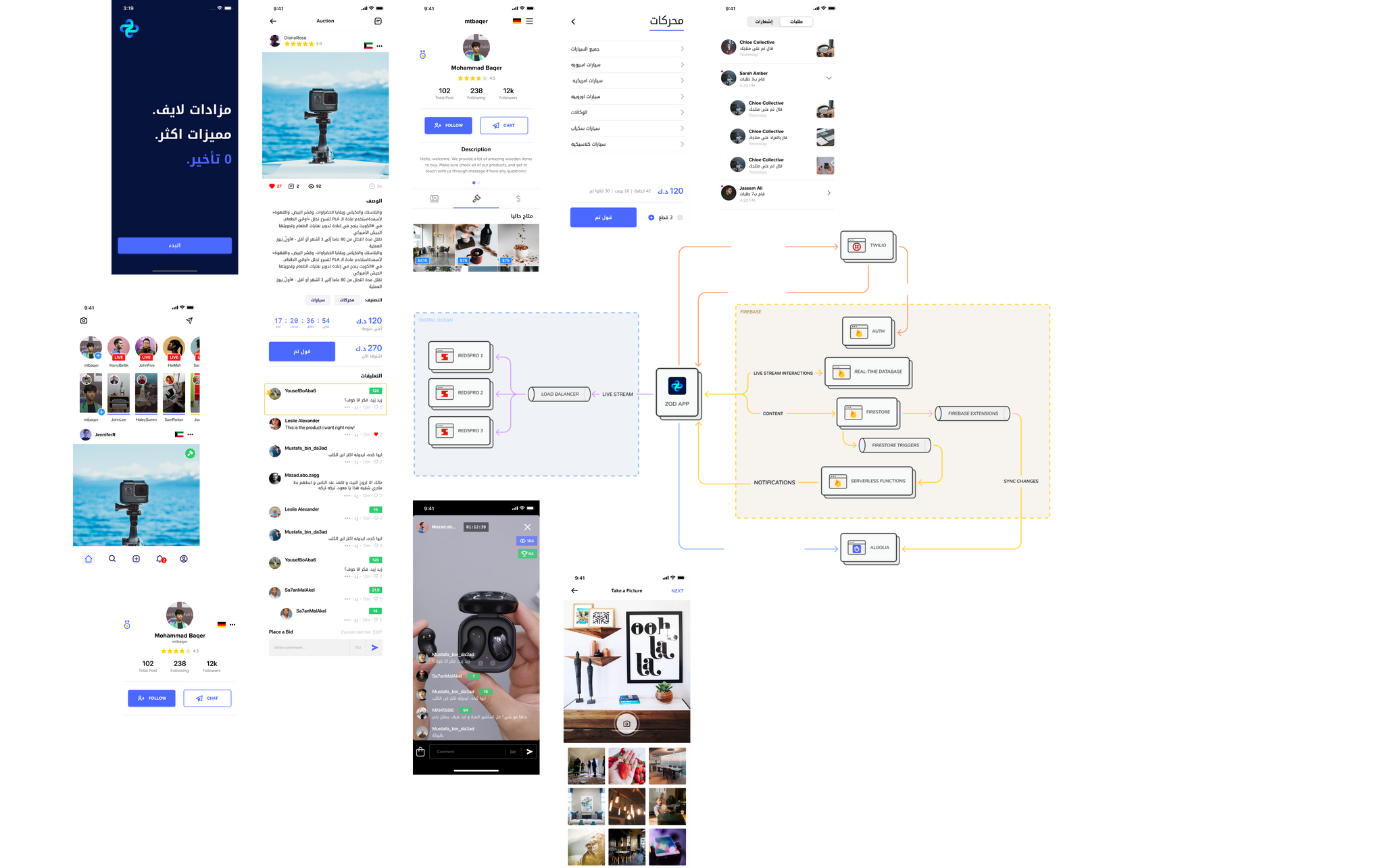
Prototypes V1
Home
Explore (Grid View)
New Post
New Post
New Post
Auction Post
Auction Post (Scrolled Down)
Evaluation
After making the prototypes, we started interviewing customers to receive some feedback on our designs, after that, we would do the required changes. Then, we would do the process again until we are ready to move on to the next phase. Based on this feedback we were able to make the following changes :
Prototypes V4
Home
Auction Post
Auction Post (Scrolled Down)
User Profile Preview
Live Auction
Live Auction (Products Details)
Profile
Architecture
Rationale
Given my experience in React, React Native seemed like a natural solution for a front-end. When we looked for a backend solution, three things were crucial: latency (for both streaming and interactions), time-to-market and supporting SMS authentication, the Middle East’s method of choice to login. After looking through our options it came evident that we needed to use a micro-services architecture to handle each need, resulting in the choices below :
Tools and Services
React Native
Front-End
Firebase
Managing Data,
Real-time Interactions,
Notifications
Red5Pro
Live Streaming
Twilio
SMS authentication
Algolia
Search Functionality
Final Result
Highlight
While working with Red5Pro, we noticed some bugs in their mobile SDK. After some discussions with their lead developer, they said that “the problem is beyond their capabilities currently”. Given that, I decided to give it a shot myself. With no experience with their codebase whatsoever and a lot of reverse engineering I managed to fix it in two days.
Frontend
Project
Given the nature of our architecture, the front-end became the most crucial part of the project. As a result, the majority of time spent for the project was spent on building and refining our app. Overall we became very satisfied with the result.
Notable Tools
React Native
Typescript
Redux Toolkit
React-Native-Firebase
React Navigation
Styled Components
Moti
Final Result
Welcome Screen
Home Screen
Home Screen (Scrolling)
Explore Screen (Categories)
Profile Screen
Making a Bid
Contacting Seller
Messaging Other Users
Making a Products List for Next Auction
Starting a Live Auction
Managing Products During Auction
Highlight
Among the 4 developers working on the project, I managed to be the developer with the most story points achieved. Among the screens above, I was responsible for the home screen, auction post’s details screen (with comments and direct messaging actions), products list screen and live streamer’s screen. I was also responsible for creating serverless functions to handle authentication and notifications
GitHub Contribution Stats
GitHub Commits Heat Map
Delivery
After 10 months of designing, programming and testing, we managed to deploy the public version of the app on both the Apple App Store and the Google Play Store.
Lessons Learned
Although we managed to successfully finish building the initial version of the app, due to inability to raise funding for the project, our startup is on hold until further notice. As a result of that, Hamad has moved on to further ventures and I decided take the offer to go graduate school (with full-ride scholarship!).
Like what’s said in the tweet above, launching my own startup has given me so much experience beyond what I imagined, and as a result, I feel more capable and motived to give it another shot one day.
Until then, I decided to take on software engineering jobs to expand my expertise and meet people who would help me in my future ventures. Can't wait to see what the future has to offer.
The best way to learn how to build a startup is to just launch a startup. There are no failures only lessons.
— Andrew Gazdecki (@agazdecki) November 15, 2021

 Go Home
Go Home